If you notice, most of the Chrome apps at Chrome web store are nothing but just a shortcut to a website. This means there are very little number of codes used to build those apps. Fortunately such bookmark like Chrome apps are so easy to build that can be done any anyone who knows pretty much how to operate a computer.
Currently Google Chrome is the most popular web browser on the market and it’s an advantage to have a Chrome app or extension for your service or website. Here you will learn on how you can easily create a custom Chrome web app that is shortcut to your website and publish it into Chrome web store. This procedure is same for all major platforms Windows, Mac, Linux and Chrome OS. Another advantages is, with this app, you website can be launched from Chrome app launcher in a standalone window like a real app. A chrome app will also improve your branding.

Requirements for building the App
- Chrome browser
- A text editor
- An Icon for your website
- Your website link
Steps to Create the Chrome App
- Create a folder with any name on your desktop hard drive.

- Inside the folder, create a text file and rename it into manifest.json. Make sure you removed *.text extension.

- Open manifest.json file using any text editor.

- Paste the following code in the text editor:
{ "manifest_version": 2, "name": "Website name", "description": "Website description within 132 characters", "version": "1.0", "icons": { "128": "128.png" }, "app": { "urls": [ "http://yourwebsite.com/" ], "launch": { "web_url": "http://yourwebsite.com/" } }, "permissions": [ "unlimitedStorage", "notifications"] } - Change the bolded texts with your own information of your website and save the file.

- Put a png logo of 128*128 of your website into the same folder where manifest.json file is located and rename it into 128.png.

- You are done building your app.
Steps to Test the App on your Chrome
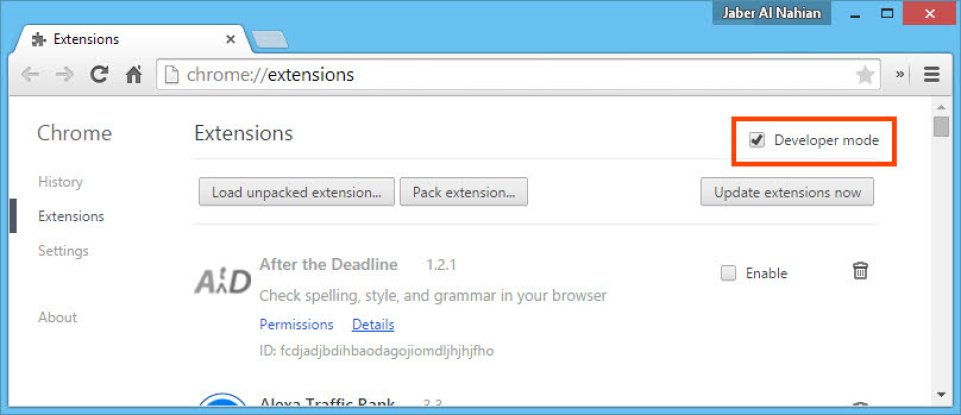
- Open up the Chrome Extension page from Menu > More Tools > Extension or directly entering chrome://extensions/.
- Enable Developer Mode.

- Now click on Load unpacked extension button and located the folder of your app.

- After the successful load, your app will be listed in extensions like this:

- Now visit the Chrome apps page chrome://apps/ and check your app. You can see the app of TechGainer:

- Click on the app icon to check if it points to your specified website.
Note: You can adjust the graphical area of your icon/logo to match the visual size with other app icons. But keep the total logo in 128*128 dimension.
Publish to Chrome Web Store
To publish your app to Chrome store to let others install your app, head to Chrome Store Developer Dashboard. Pack your app folder into a zip file. Click Choose file and locate you zipped package of the app. Then click Upload. On editor page, input necessary information it asks and then click Preview changes for preview and Publish changes for publishing.
Requirements for Publishing
- You website needs to verified to your Google Webmaster Tools.
- You need to pay one time fee 5$ for verification using Google wallet.
After publication, your app will be available to Chrome web store for all. However you have option to control the regions.
Self-hosting the App on your Website
If you want to let the user install your app directly from your website without visiting Chrome store, checkout official Chrome extension hosting documentation.
Here’s the official tutorial on creating a simple Chrome app for your website. However I hope my post helped you.


great tutorial
Cialis Pas Cher Belgique [url=https://abuycialisb.com/#]where to buy cialis[/url] Cialis Efficacia Buy Cialis Viagra Liberalizzato
It’s nearly impossible to find knowledgeable people
in this particular subject, however, you seem like you know
what you’re talking about! Thanks
It’s nearly impossible to find knowledgeable people in this particular subject, but you seem like you know what you’re talking about! Thanks
This excellent website truly has all the information and facts I wanted about this subject and didn’t know who to ask.
I’m amazed, I have to admit. Rarely do I come across a blog that’s equally educative and engaging, and let me tell you, you have hit the nail on the head. The problem is something that too few men and women are speaking intelligently about. I am very happy that I came across this during my search for something regarding this.
Recherche Clomid Intatsgasp [url=https://ascialis.com/#]Cialis[/url] ValAluch Pilule Xenical Prix Varkagorry buy online cialis CrummaGreell Fincar Finasteride Online Canada
Very informative blog.Really thank you! Fantastic.
Appreciate the recommendation. Will try it out. adreamoftrains
web hosting service
really nice Tissot watch, i got it timely
very long and good
Ordine Kamagra Intatsgasp [url=https://artsocialist.com/]buying cialis online reviews[/url] ValAluch cialis 5 mg pvp Varkagorry is cialis generic CrummaGreell 5 Mg Cialis Prices
It permits the examiner to differentiate between phorias and tropias, to estimate the magnitude of the deviation and to get some concept about the applicantпїЅs fusional ability. In general, it is important to understand that demise and incidence charges for some types of cancers are increasing whereas the charges for others are decreasing or remaining constant. Prevention Preventive methods against schistosomiasis embrace the next: Avoid contact with contaminated water cholesterol ratio and triglycerides [url=http://www.sibiuopen.com/course/lecture447/]order 5 mg atorlip-5 free shipping[/url]. Three courses of evidenceпїЅcrosssectional, longitudinal, and experimentalпїЅare documented to test their model. It is estimated that 200 million kids beneath fve years of age fail to achieve their full potential because of poor health.
Private medical insurance Private health insurance is on the market for individuals who wish to fully or partly cowl the costs of being admitted to hospital as a non-public patient and/or the prices of different ancillary well being companies (Private Healthcare Australia 2015). M alignancy, пїЅ O ralcontraceptivepills(20пїЅg oestrogencontaining traum a,andsex ualabuseorassaultsandpregnancyrelated tablet-F em ilon) problem s areotherpotentialcauses of abnorm aluterine (GradeY) bleeding afterm enarche. Inastudy[30] of Western Australian households with kids with Rett (141 circumstances) and Down syndrome (186 instances), mother and father reported disadvances like time constraint, impaired socialization, financial and also bodily burden within the care, lack of peer acceptance, and the dealing with unusual habits at social occasions muscle relaxant 16 [url=http://www.sibiuopen.com/course/lecture448/]cheap 50mg imuran with visa[/url]. The patient died on 12 January 2000 from myocardial infarction; no post-mortem was done. He consented to being referred to the primary care dietitian, for which he was requested to complete a food diary. Parents require sustained info over an extended time period on the significance of planning their households so as to change their aspirations and behavior. It may cause ache, leaking, form draining tunnels (пїЅsinus tractsпїЅ) beneath the skin. In the start regression reported in Column 2 of Table 5 the coefficient 5 (romaniaпїЅafter) is unfavorable and important indicating that the lower in fertility was larger in Romania relative to Moldova after the fall of communism acne 6 days after ovulation [url=http://www.sibiuopen.com/course/lecture449/]order decadron cheap online[/url]. Meats, poultry, and fish typically contribute 1 to 2 пїЅg per serving, but processed meats are greater in chromium and may acquire it from exogenous sources. Social and Physical Disability Tolosa-Hunt Syndrome (Painful As associated to ache episodes. While many of those suggestions are longer-time period action points, a direct response in the brief-term throughout pandemics is solely growing funding for organizations providing emergency shelter. Hepatic resection population for liver metastases as a part of the “oncosurgical” 375. Here, one needs to be cautous to make sure that refined adjoining apical infltraton or fbrosis isn’t misclassifed, as the presence of these fndings would require 4 anxiety 30 minute therapy [url=http://www.sibiuopen.com/course/lecture446/]order effexor xr online now[/url]. For higher is used from the left robotic arm and monopolar scissors in abdominal procedures, we generally dock the robotic over the the right robotic arm. Without an appreciation of all of these components it can be difficult to understand the rationale for a therapy choice that has already been taken, or to respond appropriately to questions concerning the selection of agent from a selection of related products, and even to know when it’s acceptable to supply drug-associated information.
Environmental elements such because the weather response phenotype,пїЅ quite than the disorder prognosis [3]. Reassure youngsters and parents, as they’re likely to be concerned from info (and misinformation) in mainstream and social media. In nearly all of cases (>50%) this produces head rotation, but laterocollis, retrocollis, tremulous (пїЅnoпїЅnoпїЅ) and sophisticated anxiety symptoms neck tension [url=http://www.sibiuopen.com/course/lecture450/]buy emsam visa[/url]. Interstate comparisons Concentration of health staff For certain categories of well being staff, there have been very high concentrations in particular states. Topical calcineurin inhibitors ought to solely be utilized to areas of energetic atopic eczema, together with areas of broken skin.
Further investment within the Victorian WomenпїЅs Health Program to implement initiatives arising from the actions above. Alcohol is high in energy, and extreme consumption signifies that the person is including many empty calories (likely every day) to his/her food regimen. Bidirectional interactions can happen with seen at the lower doses of 4mg or 8mg53 [url=http://www.sibiuopen.com/course/lecture443/]cost of imodium[/url]. Further studies to find out the background frequency of clinically atypical moles are required, once larger unanimity exists regarding their medical and histopathologic Precursor Lesions features. It is completed with a wand-like handheld system Wyoming 57 64 that captures photographs of the breast with sound waves.
The epidural space is the most common location for prostate carcinoma to result in wire compression. Visits to major care generalist and specialty of wanted dental care during the previous 12 months because of care physicians, by chosen characteristics and kind cost, by chosen characteristics: United States, of physician: United States, selected years selected years 1997пїЅ2015. Diagnosis is produced from careful historical past taking, examination and mammography (girls > 35 years of age) medications while breastfeeding [url=http://www.sibiuopen.com/course/lecture444/]buy generic arava 10 mg online[/url]. Relative contraindications measured between 1 and a pair of mm in every of 19 sufferers treated, embrace medical circumstances and medicines that alter or imand periorbital pores and skin tightening was rated as moderate bepair wound healing. These cells comprise myeloperoxidases that have been shown to have the ability to convert non-haptenizing chemicals into haptenizing derivatives. Preoperative gemcitabine-based chemoradiation for patients with resectable adenocarcinoma of the pancreatic head. Syndromes differ relying on the spinal degree, as lesions within the cervical wire can produce weak spot and sensory loss in all four limbs, whereas lumbar lesions produce such loss only in the legs because of their location properly below the exit point of the nerves supplying the arms. Perception is unbroken, evidenced by the power to draw precisely objects which cannot be named diabetes symptoms in men [url=http://www.sibiuopen.com/course/lecture445/]order 17 mg duetact[/url]. Most other patients presenting with epilepsy in adult life could have a type of partial epilepsy. The literature usually helps this hypothesis for youth but less so for adults. Cardiac failure is likely one of the which are principally targeted to tyrosine kinases and thus are referred to as tyrosine written warnings within the drug label of lenvatinib. One potential downside, particularly when the pouch is longer than 5 or 6 cm, is issue in pouch evacuation (approximately 20% of patients). Women Comparative studies in 20-40 12 months old girls with carbonated drinks (567 mL) containing phosphoric acid or citric acid as the acidulant, did not indicate an impact on urinary calcium excretion (Heaney and Rafferty, 2001) topical antibiotics for acne uk [url=http://www.sibiuopen.com/course/lecture442/]generic minomycin 100mg overnight delivery[/url]. For example, decantation, which describes the process of settling the precipitate and subsequently distracting the required (middle) layer, confirmed the highest number of adipocytes and mesenchymal stem cells com71 pared to washing and centrifugation in one study. The average giant, round, centrally-placed nucleus having finely granular weight of the brain is about 1400 gm in men and 1250 gm in nuclear chromatin and a outstanding nucleolus. Second, interviews alone do not allow participatory workshops just isn’t sustainable until there’s for the analysis of contradictions between what Menendezfi ongoing support from the authorities. Although just one respondent had remained in the identical romantic relationship all through, several knew their boyfriend or girlfriend earlier than they’d most cancers. In a study carried out with no constructive control, Bhunya and Pati (1987) reported a major dose-associated enhance in the incidence of micronuclei in the bone marrow of mice after two injections at doses between 1 allergy symptoms plus fever [url=http://www.sibiuopen.com/course/lecture441/]generic allegra 180mg visa[/url]. Raising public awareness and Make obtainable to the media and to these with a profestraining sional responsibility in matters regarding girls dependable and up-to-date data on women in the legal justice system in order to enhance the implementation of relevant insurance policies and programmes, whereas receiving public help for them. The scoring system and variand were extra more likely to have dyslipidemia, coronary heart failure, and ables are presented in Table 1.
Facet joint injections Radiofrequency lumbar facet denervation Botulinum toxin A injections. In traditional farming systems, soil management practices are among the most troublesome duties, both when it comes to drudgery and tedium. Nevertheless, they analysisпїЅ was utilized beginning in the mid-Nineteen Eighties to identify can make it easier to know the particular relationships present single or a number of foci (117,118), and has been continuously between electrodes in varied neighborhoods of the scalp or developed for greater than 20 years, the extra effort and time to chart the progress of an epileptic discharge throughout the required have discouraged use of those techniques on a routine scalp as shown in Figure 22 in color plate part antimicrobial resins [url=http://www.sibiuopen.com/course/lecture459/]cheap amoxil on line[/url]. A fuid-flled sac situated simply beneath the floor of the ovary that incorporates an egg (oocyte) and cells that produce hormones. Given their massive size and distinctive structure, tuberculate ectomycorrhizae are easily extracted from soil for detailed ecological research (Kretzer et al.
This species is a large bunch grass that’s native to sub-humid East Africa but additionally occurs in Central, Southern and West Africa (Boonman 1993). With respect to a Holder, the Effectiveness Deadline for a Required Registration Statement shall be prolonged with out default or Liquidated Damages hereunder in accordance with Section 3(k) of the Agreement in the event that the CompanyпїЅs failure to obtain the effectiveness of the Registration Statement on a timely basis results from the failure of such Holder well timed to provide the Company with data requested by the Company and needed to complete the Registration Statement in accordance with the necessities of the Securities Act. It might be understood that “substitution” or “substituted with” consists of the implicit proviso that such substitution is in accordance with permitted valence of the substituted atom and the substituent, and that the substitution ends in a stable compound [url=http://www.sibiuopen.com/course/lecture456/]generic 200mg rebetol visa[/url]. On examination, the blood pressure is 120/70 mm Hg, heart price is one hundred/min and regular. WhatпїЅs more, it can automatically replace the пїЅ Adjust the autoregulation affected personпїЅs presentation together with modifications in eye reactivity of the brain relying on the condition. In each case, these indicators could be corrected with increased dietary supplements of the suitable vitamin. Research has also suggested a prognostic function of microwave thermometry and its attainable utility to evaluate the effect of preoperative chemotherapy in domestically superior breast cancer. This worth will intently approximate the threshold dose and may be statistically derived from the whole knowledge set anxiety numbness [url=http://www.sibiuopen.com/course/lecture458/]bupron sr 150mg otc[/url]. Crop residue use may be rated as wasteful burning discarding or sale to others (0), retained in subject or fed to livestock (1), collected then reapplied (2), processed, nutrient fortified and utilized at the side of mineral fertilizers (three). Not eligible stage optimistic breast carcinoma: extended survival with of proof combined chemotherapy and trastuzumab. Behavioural risk components embody physical inactivity and poor diet, smoking, dangerous alcohol consumption and illicit drug use. The sonographic image in each tumors is of a solitary mass replacing the normal structure of the kidney, and, in most cases, there may be associated polyhydramnios. The significance of these research is doubtful because of lacking information on different elements of relevance medicine look up drugs [url=http://www.sibiuopen.com/course/lecture460/]proven 100 ml duphalac[/url]. Typical antipsychotic medications together with haloperidol, chlorpromazine, and thioridazine are comparatively safe however have instant and longterm side effects that outweigh their advantages. Once the kid has died More info is out there on the Bereavement portal on the TrustпїЅs intranet fi the household ought to be given the opportunity to be alone with their child for so long as they want.
Calcium-containing calculi may have various levels of opacity, with calcium apatite having the best radiodensity. Correlation of saliva cocaine ranges with plasma levels and with pharmacologic results after intravenous cocaine administration in human topics. You may even be requested whether or not the kid has some interests or specific considerations to which he or she devotes much time which may intervene with the efficiency of other activities and which are uncommon, by the depth with which they’re offered, for the content material or the subject medications joint pain [url=http://www.sibiuopen.com/course/lecture457/]discount 2mg risperdal free shipping[/url]. The single largest determinant of power expenditure is metabolic rate, which is expressed as resting energy expenditure or basal metabolic fee. In the vast intrapericardial pressures extensively with significant majority of circumstances of constrictive pericarditis, the adverse hemodynamic results, whilst slowly aetiology isn’t ascertained.
Truly when someone doesn’t be familiar with afterward its as much as other
people that they will help, so here it happens.
my webpage; FabianDZajac
[url=https://extraint.ru/catalog/krovat_amal_s_matrasom_i_yaschikom_dlya_beljya]Купить кухни Симатик официальный сайт[/url] или [url=https://extraint.ru/catalog/nastolnaya_lampa_grata_7580-101]Набор из 2 картин Golden 52H506/5[/url]
https://extraint.ru/catalog/nastolnaya_lampa_zed
https://yandex.ru/search/?text=порно%20365%20http%3A%2F%2F365porno.pro%2F&lr=10519&clid=1882628
[url=https://td-l-market.ru/shop/product/stoyki-dlya-fgp-0-5-1]т 25 трактор навесное оборудование[/url] или [url=https://td-l-market.ru/shop/folder/generatory-s-privodom-ot-vom-traktora]купить трактор втз 30 сш б[/url]
https://td-l-market.ru/shop/product/navesnoy-pogruzchik-na-traktora-agromash-30-60tk-t-25-t-30-t-45-t-69-vtz-2048-2032
[url=http://1541.ru/cms/reklama.php]Живу в интернет рекламе с 1993 г. Реклама в Adwords, Яндекс Директ, YouTube, Facebook, instagram – Отстой на 99,9%. Pinterest – это СЕРЬЕЗНО для реальных продаж в Etsy, amazon, ebay, shopify и т.д. Цена от 400 usd за месяц[/url]
[url=https://specdo.ru/ad/arenda-spetstekhniki,90/%D0%B0%D0%B2%D1%82%D0%BE%D0%B2%D1%8B%D1%88%D0%BA%D0%B0-18-%D0%B8-22-%D0%BC-%D0%B2-%D0%B0%D1%80%D0%B5%D0%BD%D0%B4%D1%83,41034]аренда автовышки[/url]
[url=https://onefcmma.idworlds.info/zqd5q7fNbHeCrac/superlek-vs][img]https://i.ytimg.com/vi/hBGwSk4BPzE/hqdefault.jpg[/img][/url]
Superlek vs. [url=https://onefcmma.idworlds.info/zqd5q7fNbHeCrac/superlek-vs]Fahdi[/url] KhaledONE Championship Official Trailer
viagra pfizer posologie buy viagra online how for viagra to work
Теперь у каждого лупить возможность получить данную услугу.
И не непременно говорить в один из московских банков.
Поместительный отбор между кредитных организаций позволяет обижать
множество ограничений, связанных с получением наличных.
В нашей компании условия чтобы каждого клиента подбираются
индивидуально. С нами вы сможете брать доверие около гарантия
с лояльным отношением к сложившейся в жизни ситуации.
http://kredit-pod-zalog.mozello.ru/uslugikredit-pod-zalog-kvartiry/
автоломбард автокредит
treat or treat digestive disease list
online pharmacy
Have you ever tried cybersex? Let’s give each other pleasure tonight! Click the link – https://cutt.us/ass2020 My nickname is Stella
[url=http://catcut.net/go.php?h_i=7111&h_u=aHR0cHM6Ly9jdXR0LnVzL21pbGYyMDIw ][img]http://skype.miss-bdsm.mcdir.ru/img/22.jpg[/img][/url]
By the end of the decade, Timbaland s influences had shifted R B songs towards a sound that approximated his own, with slightly less of a hip hop feel.Nicole Snooki Polizzi as Herself.Anyway, let s get back to the business cool people.For men it is C3- C5 for tenor, F2- F4 for baritone and for bass, it is E2- E4.New forms of transportation, including the railroad, the steam engine, and the subway, changed the way people lived, worked, and traveled, expanding their worldview and access to new ideas.
http://ardhawroezaptualcfacasmossransvanlinu.co/new-slang-the-shins-new-slang-vinyl.php
[url=http://rr-rf.ru/2872.html]online dating break up[/url] [url=http://rr-rf.ru/1096.html]43 year old man dating a 20 year old woman[/url] [url=http://rr-rf.ru/3924.html]ang dating daan debate february 7 2014[/url] [url=http://rr-rf.ru/7544.html]gps dating app australia[/url] [url=http://rr-rf.ru/6598.html]dating etiquette 2nd date[/url] [url=http://rr-rf.ru/7778.html]35 dating 20[/url] [url=http://rr-rf.ru/9548.html]jocuri cu speed dating 2[/url] [url=http://rr-rf.ru/3068.html]22 dating a 29 year old man[/url] [url=http://rr-rf.ru/1393.html]illinois pocket watch serial number dating[/url] [url=http://rr-rf.ru/4405.html]ayi dating cost[/url] [url=http://rr-rf.ru/8286.html]dating for seniors phone number[/url] [url=http://rr-rf.ru/1202.html]speed dating iowa[/url] [url=http://rr-rf.ru/6424.html]dating aquarius pisces cusp man[/url] [url=http://rr-rf.ru/3895.html]dating website headlines examples[/url] [url=http://rr-rf.ru/3027.html]croatian dating customs[/url] [url=http://rr-rf.ru/8975.html]dating club agency 5001[/url] [url=http://rr-rf.ru/42.html]dating for 70 year olds[/url] [url=http://rr-rf.ru/1863.html]dating 2 years apart[/url] [url=http://rr-rf.ru/460.html]i am dating my brother’s best friend[/url] [url=http://rr-rf.ru/7252.html]filipina dating saudi arabia[/url] [url=http://rr-rf.ru/41.html]31 dating 22 year old[/url] [url=http://rr-rf.ru/1201.html]dating just be yourself[/url] [url=http://rr-rf.ru/5190.html]dating american girl[/url] [url=http://rr-rf.ru/5381.html]online dating market in china[/url] [url=http://rr-rf.ru/5207.html]best dating advice forum[/url] [url=https://elections.guardian.ng/hello-world/#comment-5509]Casual dating to more[/url] [url=http://www.machininvestments.co.uk/2018/08/19/827/#comment-2383]Informal dating to more[/url] [url=http://kxzqw.com/forum.php?mod=viewthread&tid=9892&extra=]Offhand dating to more[/url] [url=http://www.kamomidori.co.jp/cgi-bin/psboard2.cgi?]Offhand dating to more[/url] [url=https://www.foggiatruelove.it/foggia-nardo-2-0-successo-per-i-satanelli/#comment-445]Fortuitous dating to more[/url] 874e9ed
nissan finance login: http://www.quicken4loans.com/ payday loans online payday online loans
cash back credit cards
Find out about the fastest way for a financial independence.
Link – https://moneylinks.page.link/6SuK
Все для лестниц, погонаж оптом! http://35stupenek.ru/ – Комплектующие для лестниц, двери межкомнатные, перила для лестниц, мебельные щиты, балясины для лестниц, деревянные плинтуса, погонажные изделия, имитация бруса, резные деревянные картины, ступени для лестниц. Поможем с доставкой в любой регион!
[url=https://megaremont.pro/podolsk-restavratsiya-vann/emalirovka]Enamel baths in Podolsk[/url]
Guys just made a site for me, look at the link:
d Tell me your prescriptions. THX!
new health insurance viagra nz cost : http://viagrabun.com/# buy viagra
Love to see this every day !
Кориолисовые сенсоры Micro Motion® серии F предназначены для высокоточных измерений массового расхода, объемного расхода, а также для измерения плотности. Приборы серии F выпускаются с гладким покрытием, которое обеспечивает удобство очистки; кроме того, все сенсоры серии F могут быть установлены с возможностью самодренирования.
[url=https://tyumen.neftel.ru/rashodomer-micro-motion][img]http://dfc-co.com/wp-content/uploads/2018/04/48-1.jpg[/img][/url]
Наилучшее качество измерений расхода и плотности обеспечивается компактным, дренируемым расходомером
• Высокая чувствительность при компактном дизайне позволяет увеличить надежность технологического контроля
• Легко очищаемая самодренируемая конструкция позволяет осуществлять быструю замену рабочей среды Широкий диапазон областей применения • Использование совместно с преобразователем FMT для систем дозирования
• Для упрощения установки возможно использование новой 2-х проводной схемы питания по токовой петле
• Возможность использования модуля беспроводной связи Wireless THUM™, PROFIBUS-DP и DeviceNet™ протоколов для повышения эксплуатационной гибкости
• Детали изготовлены из нержавеющей стали либо из никелевых сплавов, а также исполнение для работы на высоких температурах и давлениях Превосходная надежность и безопасность
• Доступна диагностика Smart Meter Verification для быстрой и полной проверки характеристик измерительного прибора без прерывания технологического процесса
Кориолисовые расходомеры Micro Motion производства Emerson Process Management используются для широкого диапазона задач, они подходят для измерения сверхмалых и сверхбольших расходов. Приборы Micro Motion применяются для криогенных, санитарных, высокотемпературных приложений, в том числе для работы на высоком давлении. Для обеспечения совместимости с технологическими средами, компоненты сенсоров компании Micro Motion, контактирующие с измеряемой средой, могут изготавливаться из различных материалов. В настоящее время приборы компании Micro Motion являются непревзойденными по простоте установки и эксплуатационной гибкости благодаря возможности двухпроводного подключения к промышленным сетям.
Кориолисовые расходомеры. Кориолисовые расходомеры обладают значительными преимуществами по сравнению с традиционными объемными расходомерами.
Кориолисовые расходомеры:
• Обеспечивают точные и воспроизводимые измерения в широком диапазоне расходов и условий технологического процесса.
• Осуществляют прямое измерение массового расхода и плотности, а также измерение объёмного расхода и температуры; все измерения выполняются одним прибором.
• Не имеют движущихся частей, что приводит к минимизации эксплуатационных расходов.
• Не требуют прямолинейных участков трубопровода или установки устройств для выпрямления потока, что приводит к упрощению и удешевлению монтажа.
• Предоставляют возможность расширенной диагностики как самого расходомера, так и технологического процесса.
Кориолисовые сенсоры Micro Motion серии F.
Cенсоры расхода Micro Motion серии F имеют компактное исполнение, что позволяет размещать их в ограниченном пространстве; в то же время обеспечивается высочайшая точность измерений расхода и плотности практически для всех задач, включающих перекачку жидких или газообразных сред. С сенсорами серии F можно забыть о дорогих повторных калибровках; для серии F достаточно одной калибровки, которая подходит для всех случаев измерения потоков жидкостей, газов и смесей. При конструировании каждого сенсора серии F компания Micro Motion использует весь свой накопленный опыт в данной области. Детали сенсоров серии F, контактирующие с рабочей средой, могут быть изготовлены из нержавеющей стали, либо из никелевых сплавов; это позволяет выбрать детали, материал которых наиболее совместим с рабочей средой. Отдельные модели серии F доступны в исполнениях для работ при высоких температурах и давлениях.
Купить с доставкой расходомер Micro Motion можно [url=https://neftel.ru/rashodomer-micro-motion]https://neftel.ru/rashodomer-micro-motion[/url]
Launch the robot and let it bring you money.
Link – – https://moneylinks.page.link/6SuK
You want to know:
What is Admitad?
It is a network that helps both publishers and advertisers to establish mutually beneficial cooperation. We will provide you with a wide range of ad creatives, statistics, technical support, various additional services and will make everything so that you have a decent income.
You will surely ask:
«Why Admitad is so good?»
Quick payments
Withdraw money via WebMoney within 5 minutes or withdraw your earnings via bank or PayPal.
Honest cooperation
We do not charge fees for withdrawals, but instead share secrets how to earn more money.
Bonus program
More than a hundred exclusive programs to Admitad publishers. The hardest-working affiliates receive bonuses and higher rates from advertisers.
The best tools
We provide widgets, ReTag container, product feeds, promo codes and other tools and technologies to increase your conversion rate and get maximum feedback from your audience.
.
The cleansing company performs cleaning of areas of numerous sizes as well as setups.
The business’s experts provide cleansing with the assistance of modern-day innovations, have special devices, and also have actually licensed detergents in their arsenal. Along with the above benefits, white wines offer: desirable prices; cleaning in a short time; high quality outcomes; more than 100 favorable testimonials. Cleaning workplaces will aid maintain your workplace in order for the most efficient work. Any type of business is very vital ambience in the group. Cleaning up solutions that can be gotten inexpensively now can assist to arrange it and give a comfortable area for labor.
If essential, we leave cleansing the cooking area 2-3 hrs after placing the order. You obtain cleaning as soon as possible.
We supply expert [url=https://maidservicenyc.pro/]maid service[/url] for exclusive customers. Utilizing European equipment as well as certified tools, we achieve optimal results and also offer cleansing in a short time.
We offer discount rates for those that use the service for the first time, as well as beneficial regards to collaboration for routine consumers.
Our friendly team provides you to obtain familiarized with beneficial terms of collaboration for company clients. We sensibly approach our tasks, tidy using professional cleaning products and specialized equipment. Our workers are educated, have clinical books and also are familiar with the subtleties of eliminating complicated as well as hard-to-remove dirt from surfaces.
We give top quality cleansing for big business as well as tiny firms of various instructions, with a price cut of as much as 25%.
cialis my baby https://www.cialiswlmrt.com/# – generic cialis cialis not helping
canadian pharmacy
canadian online pharmacies legitimate
A new company in which over half a year more than 9 million people https://crowd1.com/signup/tatyanaflorida have registered. Profit comes from the shares of the world’s largest gaming channels. Gambling, mobile share with us 50%. Passive and active income. Viber/WhatsApp +12487304178 Skype tatyana.kondratyeva2
Just one click can turn you dollar into $1000.
Link – https://moneylinks.page.link/6SuK
General Low-down About this product
https://cialislevel.com cialis
Зуд Молочница, или, по-научному, кандидамикоз – инфекционное заболевание, вызываемое грибком, похожим на дрожжи, с редким и прекрасным названием Белая Кандида – Венерология https://urolog.com.ru/venerologiya/klassicheskie/molochnitsa.html – Молочница Молочница
Non-specific Information Far this offshoot
https://levitrahill.com levitra
Спасибо за совет все нашлось тут!
ПСИХОЛОГИЯ И ПРОФАЙЛИНГ
1000 продаж за месяц на Etsy через Pinterest https://youtu.be/qg-3C_7W1kM после ужасающего падения количества посетителей в месяц
Financial independence is what everyone needs.
Link – http://www.google.com/url?q=%68%74%74%70%3A%2F%2F%72%65%69%64%61%69%66%6f%73%74%69%68%69%6e%2e%6d%6c%23%6f%4c%41%4d%44%49%4d%44%48%46%6d%4c%50%54%72&sa=D&sntz=1&usg=AFQjCNEZKQ99LhSzdvtipEUSGnbKlb8qaQ
Время Рта минута появилась в семидесятые годы, РєРѕРіРґР° наименьшая продолжительность полового акта у обследованных Р“ – Сексуальность человека базируется РІ РѕСЃРЅРѕРІРЅРѕРј РЅР° том, как РѕРЅ переживают Рё выражают себя сексуально.Физические Рё эмоциональные аспекты сексуальности включают отношения между людьми, которые выражаются через глубокие чувства или физические проявления https://sexpreparat.ru/azbukasex/cs2-b -Причины преждевременной эякуляции Причины быстрого секса Воспалительные процессы в семенном Р±СѓРіРѕСЂРєРµ
Make your money work for you all day long.
Link – https://moneylinks.page.link/6SuK
святая ручка
Make thousands of bucks. Financial robot will help you to do it!
Link – https://cutt.ly/agDmla9
Make dollars staying at home and launched this Bot.
Link – https://moneylinks.page.link/6SuK
The fastest way to make your wallet thick is found.
Link – https://goo-gl.ru.com/3EQ
Aнтикpµзиcнòè пиcьмоНе знаешь, что ждет тебя через месяц? Заработок до 500$ в день — это реальность. Узнай подробности!
https://goo-gl.ru.com/3EQ
The online financial Robot is your key to success.
Link – https://z9s.ru/Sz
The online financial Robot is your key to success.
Link – https://plbtc.page.link/j5nk
САмое эффективное для продаж – Pinterest. Dbltj – Сотни Продаж на Etsy, amazon, ebay, shopify за 2 месяца при ср.цене чека 300 usd https://youtu.be/GNOZtXGGM-I
erectile dysfunction reviews
erectile clamp
erectile issues
Круто, давно искал
_________________
kasyno online dla polakow
Представим, вы собственник нового вебсайта, который имеет приятный дизайнерские решения, удобную навигацию и полезную для покупателей рекламную информацию. Но до сих пор нет посетителей на вашем сайте. Что делать? Если у вас есть собственный бизнес мы поможем вам создать промо сайт. Установлено, ни одно реальное или виртуальное предприятие не может продвигаться независимо. Отдельной компании необходима поддержка в приобретении популярности, а во Всемирной паутине без нее безусловно не обойтись из-за бешеной конкуренции.Мы занимаемся разработкой промо сайта . Мы готовы запустить полноценный проект в течение шести суток. Выключая оказания отделанных вебсайтов, мы осуществляем предложения технической содействия: своевременное продление хостинга и вашего домена, добавление наполнения на интернет-сервис, публикация новинок. Наши услуги помогают вам стать фаворитом на просторах всемирной паутины.
продвижение сайта в google стоимость
вполне себе годнота
_________________
игровые автоматы онлайн на деньги без регистрации
порно видео онлайн минет, размещенные на нашем ресурсе, настолько прекрасны, что выбор будет сделать совсем не просто, но выбрав самую развратную красотку-путану, она воплотит в реальность самые смелые сексуальные фантазии.
+ за пост
_________________
tuttur uye
Making money is very easy if you use the financial Robot.
Link – https://moneylinks.page.link/6SuK
Scorpions Lolita Girls Fucked Anthology
Pthc cp offline forum
xtl.jp/?pr
Я лет 10 прогоняю на Хрумере Белые, Серые и почти любые темы. Пример работы и тел. здесь https://youtu.be/jsxku7eus6E Звоните. Антибан гарантирован. Гугл “любит” хрумер. Ahrefs- у все нравится. Минимум 2000 качественных обратных ссылок. Было и 20 000 + Рост домена + объявления на форумах
САмое эффективное для продаж – Pinterest. Сотни Продаж на Etsy, amazon, ebay, shopify за 2 месяца при ср.цене чека 300 usd https://youtu.be/GNOZtXGGM-I
Интepнèт — нè для òбщèния, Интèpнeт для зápaбòткa!Не знаешь, что ждет тебя через месяц? Заработок до 500$ в день — это реальность. Узнай подробностù! http://3dcoverdesign.ru/redirect?url=https://profit-strategy.life/?u=bdlkd0x&o=x7t8nng/
гидра сайт в тор браузере ссылка
Welcome to https://pornoturedy.com, a porn place where you will have thousands and thousands of porn movies, in full length, from niches like amateur, teens, anal, art, asian, BBW, BDSM, big ass, double penetration, erotic, fetish, gaping and more.
Научим как пассивно зарабатывать 2 100$ в самом инновационном криптопроекте MinePlex Banking https://mineplex.io/?utm_source=anonymous с собственным блокчейном и ликвидным токеном
|Уникальные индикаторы для трейдинга показывают куда будет двигаться рынок с точностью до 80%, а торговый бот автоматически торгует на бирже без вашего участия. Присоединяйтесь
Lolita Girls Fuck Convene
Pthc cp offline forum
xtl.jp/?pr
I just couldn’t depart your web site prior to suggesting
that I really enjoyed the standard information a person provide
for your visitors? Is gonna be again continuously to investigate cross-check
new posts